Role: UX Researcher, UX Designer, Content Editor, QA
Time Frame: 1.5 Years
Tools Used: Figma & Google Doc
Sun Valley & Snowbasin App Redesign
Overview:
In an ever growing industry, Sun Valley and Snowbasin resort reached out to modernize their outdated websites to inspire new and existing patrons, increase sales, and give them a refreshed experienced.
Problem
With Sun Valley Resort being rated as the number one best ski resort by Ski Magazine and Snowbasin being a premier destination for skiers around Salt Lake City, Sun Valley and Snowbasin realized the need the need to update their website. Therefore, our client reached out to our to solve that issue as well as to improve their branding.

-
Modernization: Implementing a sleek, user-friendly design that aligns with current web standards.
-
Enhanced Usability: Adding helpful widgets and streamlining navigation to make finding information effortless.
-
Intuitive Flow: Creating a logical and intuitive user journey that guides visitors towards their goals.
-
Compelling Storytelling: Utilizing captivating imagery and video to showcase Sunvalley's offerings and connect with users on an emotional level.
-
Information Abundance: Enriching the website with valuable content that caters to users' needs and interests.
Goals

[6. Widget Design & Wireframing]
Next was the wireframing portion of this project , which consisted of the agile process and sprints. During the early stages of the widget design and prior to wireframing, my team and I had to split the wireframes into 4 sprints. The first two sprints consisted of the core components that make up webpages and we worked from there to include more complex widgets. Essentially, this meant we started off with the core components that make up a web page such as the main-navigation, header, rich text, footer, and more. From there, we could start working on more complex widgets that might only be on some pages, such as the filter widget or booking engine widget.
With this defined, I began working on wireframing. As stated above, the wireframing process followed the agile process and sprints. Each sprint took about a week where I would:
-
Define the function of each widget.
-
Present my wires.
-
Receive feedback.
-
Make adjustments if needed.
My wireframes were designed with core principles in mind. I wanted users to feel somewhat of a familiarity with the widgets. Users on the website should be able to recognize a widget, its functionality, and the widget should do what the user expects. Additionally, while creating these wires, I took inspiration from other websites in the industry knowing that some of the widgets were an industry standard (such as the weather icon in the global header).
For the functionality of the widgets, I also wanted to help users by describing the functionality in a way where it was intuitive. I wanted to focus on ease-of-use so that users could be satisfied. For example, we decided to have an interactive map widget, therefore in my description, I put that we should have pins and the pins should have descriptions. This was done purposefully with the user in mind. I wanted users who looked at the interactive map to be able to get quick details about a location.
Overall this was a fast paced process and there were some overlap within sprints that were unforeseen until I worked on a wire for a widget. For example, some of the wires were more complex that I anticipated and required more thought. For example, although I took a mobile-first approach for most widgets, sometimes it was easier to start with the desktop version. Translating from desktop to mobile made the process take even longer due to the complexity of the wires. Additionally, it must be noted that even though I created wires and described it's functionality, some of those descriptions changed during the development process for various reasons and some of the widgets were removed.

[4. Page Type & Information Architecture]
With the widgets identified and users interviewed, it was now time to identify what page types would exist and what each page type consisted of on a high-level. Each page type would either be able to use most of these widgets or a mix of it. Each page type would serve a purpose and it was thanks to the audit and user interviews that I was able to identify 7 page types:
-
A General Page Type (essentially a blank page that could utilize most of the widgets listed)
-
An Article Page Type for blogs, press releases, and news.
-
An Activity Page Type, used for informational pages for activities such as biking, hiking, and skiing.
-
An Event Page Type for all events.
-
A Dining Page Type for all pages with information regarding dining such as restaurants.
-
A Lodging Page Type for pages high level information about lodging options such as a general hotel information.
-
A Lodging Detail Page Type for interior pages of the lodging page type such as specific room information.
Next, it was important to blueprint the page types. By this, I mean identify the important meta data that would be tied to each page. For example, the event page meta data would consist of the following:
-
Image/Video
-
Event Type
-
Event Start Date & Time
-
Event End Date & Time
-
Cost Text
-
etc.
Having the blueprint ready helped insured that when it came to wireframing the pages, we would have the some of the important widgets and elements already identified and ready to be placed onto the page. Additionally, this helped us keep track of what information we could pass down to the card widgets. For example, the event start date and time data was identified as a meta data item and information could be passed down to cards if needed. This process of listing out the meta data items was repeated for all seven page types.
[1c. Building Context - Competitor Analysis]
Now that my team and I understood the wants and needs of the client, it was up to me to help jumpstart the project. Therefore, I began by looking at competitors website to understand what each competitor does and does not well on their websites. I did this first to understand the industry as a whole and what they saw as important to add to their website. I took inspiration from their designs and navigational items. An example of this could be the weather icon at the top of the new Sun Valley and Snowbasin websites. I noticed that a lot of the competitors had some information about the weather that could be quickly scanned. Therefore, implementation of our own weather icon was concluded to be necessary.
Along this process, I also did do some comparison with the Sun Valley and Snowbasin website, although I didn't do a thorough analysis until the next section of the project (the website audit),
Here are a list of competitors I looked at (as mentioned from the Sun Valley and Snowbasin Teams):
-
Sun Valley Competitors:
-
Aspen
-
Deer Valley
-
Broadmoor
-
-
Snowbasin Competitors:
-
Snowbird
-
Sun Dance
-
Alta
-
[1b. Building Context: In-person workshops]
Our team and I decided to fly to Utah and Idaho to meet the Sun Valley and Snowbasin teams in-person. The purpose of this was to create a professional and friendly interpersonal connection with our clients as well as to conduct our workshops. Additionally we also explored each resorts and talked to employees from different departments. The overall goal here was to gain empathy, which is important in the world of UX. Below are some notes taken from the workshop.
From this experience, it was concluded that:
-
Our clients were mindful that their current websites weren't up to todays standards and was eager to update it.
-
The clients were hopeful that a website redesign for both their sites would increase conversion rate.
-
Our clients needed a new streamline website experience for both it's internal (ex: web admin and content editors) and external users to use.
-
Our clients wanted to be able to use the website to story tell in hopes of inspiring new patrons.
-
Our clients heard from both their internal team and customers that they had a hard time finding some content.
[1a. Building Context]
After briefing of the project, it is always important to build some context. As this was my first project working with ski resorts and I knew nothing about the ski industry, its was important for not only myself, but my team to indulge our selves into this field. This began with the initial stages, such as current website exploration, competitor analysis, and in-person workshops.
Process






[2. Website Audit]
Next and most importantly, I moved onto doing a website audit. I did this particularly looking to understand the content that existed, existing widgets, navigation, and areas that had room for improvement.
I did this by first navigating the website and trying to understand the overall structure.
Here are some things I noted:
-
I noticed a lot of sub-nav items in the drop-down that made it seem cluttered.
-
The overall design of the pages gave it an old appeal.
-
The search feature was clunky and sometimes had large text or irrelevant items listed.
-
There were many broken links and pages which could lead to user-frustration.
-
Some images were blurry and would not work for today's standard.
-
There are opportunities to be more inspiring through imagery and video.
-
There were pages with lots of text that could lead to information overload and then there were pages with little to-no-text in which I sought to seek out we could enrich the content if the page was needed.
-
There are opportunities for an improved homepage and interior page through design and navigational changes.
There were many other notes and first impressions, but these were some of my highlights.
[3. User Interviews]
User interviews happened throughout the process of building context and the website audits. I did user interviews alongside another team member with about 30 people, each that fit into one of these audience type that were identified already by our clients during the early stages of proposal for this project.
That said, the customers were given to us by the clients and we tried to interview at least 5 of each audience type to help us cover all of the basis. The interviews were done over Zoom and each interview took about 30 minutes. We discussed topics related to the demographic of users, what users liked, users pain points, their user journey on the website, and their overall impression of the website.
There were lots of things we discovered or heard from the interviews, but here are a few highlights:
Sun Valley:
-
Users used the website consistently to check for snow conditions, weather, lift status, trail maps, and webcams. Something I noted and made sure was important to give attention to in the next iteration of the website.
-
Users noted that because there was so much information, it could be hard to find what they want to.
-
Users wanted a better mobile experience since most users noted that if they were on location, they would be accessing the website from their mobile devices.
-
Users see Sun Valley as a vacation resort and would like to get that feel from the website.
-
Some users plan ahead of time. This was important to consider for groups such as the active families who have children who they may bring. Therefore, I noted that we should put an emphasis on lodging, activities, dining, and events so that the information is present and discoverable.
Snowbasin:
-
Users used the website consistently to check for snow conditions, weather, lift status, trail maps, and webcams.
-
Users often times used to website to buy lift tickets or related items.
-
Users did not use the website for booking lodging. This makes sense given that there is no lodging option at the resort.
-
Many of the users accessed the website via their mobile device.
-
Some users like to plan ahead of time and want to know about the weather and events ahead of time.
-
Users wanted some way to "stay-in-the-loop". This was important for days such as a snowstorm and/or when there were snow closures. I noted this and this was solved with global notifications in the new iteration of the website.


That completed, I started looking at widgets on the website to determine what can be used, combined, or eliminated in the new iteration of the website. I began taking notes on what I considered the high level widgets that make up a page such as the header, main nav, and footer. From there, I dug deeper looking at items such as any sub-nav, images, and rich text. I continued this process for both websites until I was able to distill the list down.
That said, I was able to identify 30 unique widget types for Sun Valley and 26 unique widget types for Snowbasin. The list I came up with were compiled into a Google doc where I also added a description each widget.


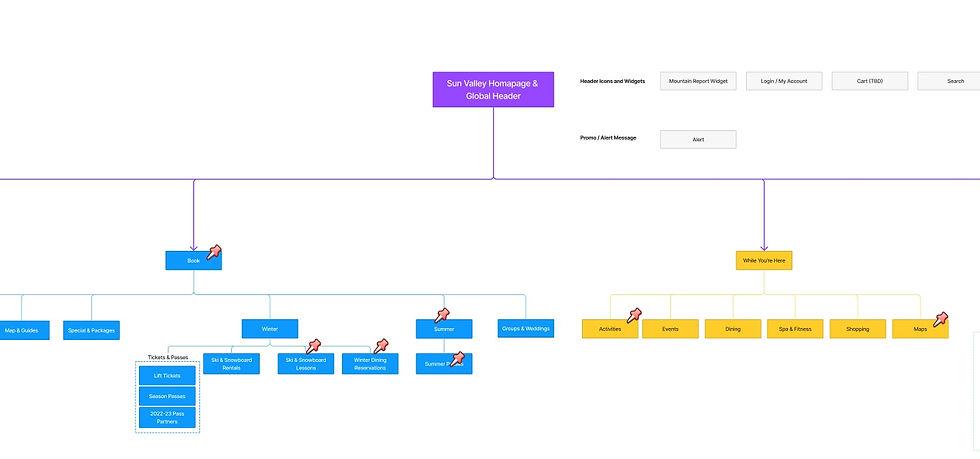
[5. Sitemap]
In order to further understand the types of content that could exist on the next iteration of the website, I moved onto creating a new site map for the new pages on the Sun Valley and Snowbasin. I took inspiration from the competitors, user interviews, and page types to create my proposed sitemap. With this I decided to go as deep as four layers. My overall goal here was to have the main-nav items follow the user journey. First, the user would land on the website so they would Discover/Explore the options and information available. Next, they have opportunities to book once they've learned about the resorts. After they book, they would be able to further find out what they could do at the resorts (While You're Here), and for those who want to know about mountain information it would be found under "The Mountain" menu item.
This structure would hopefully help with the conversation rate of new customers, while also still serving the needs of existing customers because the information they need would still be there.
Essentially, this was my proposed sitemap that would help us structure our new website ( in which you can influences of it on the current website today).
View the sitemaps below. Note that the sitemap images are very large, so to view the sitemap as a whole, please click on the image.
[7. Creative Process]
The next part of the process was passing my wires to the creative team. It was their role to turn my wires into a final design that would be passed onto the developers to build. Although I did not play a role in creating the final visuals, I played a role in reviewing each design and being the go-to person for questions about functionality.
[7. Playing Another Role - Content Editor]
With a tight deadline and hundreds of pages to transfer over from the old website, I was tasked with helping create pages for their new website in their new CMS of choice, Kentico. Here, I created pages, added widgets, updated meta data, organized the media library, and many many other things. When it came to creating pages, I had to referred back to my proposed sitemap to help me determine how to organize the pages. The client also did this and thanked my team and I for helping create the sitemap. Additionally, my role proved vital as I was able to catch bugs in the development process because I knew how widgets should and should not function. This played an important role in launching a successful website. Lastly, for the meta-data, I utilized my UX writing skills and had to think about page titles and URLs and how it would affect the SEO. Since this was not my specialty, I helped jumpstart it by creating a Google Sheet of each webpage and offering proposed website titles and url slugs. From here we consulted a company that specializes in SEO to help me with finalizing these the website titles and url slugs.
[8. Next Steps and Website Launch]
Last but not least came the website launch. Initially the website was slated to launch in September, but with the client needing a little more time to finish content editing on their side, we launched a little later. That said, the site was launched with some hiccups (performance and bugs from the development process).
That being said, my role became a vital part in trying to solve these issues. It was determined that the performance issues were caused by overly large and unoptimized images. Additionally, it was caused due to how some of the widgets were built (something that the developers had to tackle). Additionally, I found that there were some accessibility issues that we could tackle as well. Things such as heading labels, alt-text, and contrast ratio were things I took on and solved.
All said and done, the websites (with functional desktop and mobile versions) were finally launched! Check out the websites at sunvalley.com and snowbasin.com


Outcomes
The website is still fairly new, but here are some initial outcomes of the new website builds.
- Enhanced Brand Perception: By redesigning the website which tackles the needs and wants of the users, we helped the brand increase their brand perception.
- Modernization: Through a thorough redesign process, we were able to align the website with current web standards.
- More Lively Design: With the refreshed designs, the websites now feel more inviting and encourages users to visit the resorts.
- Compelling Storytelling: The new website design gives the content editors the ability to story tell much more effectively.
- Improved SEO performance: As we worked on redesigning the website, SEO played a vital role in helping increase conversion rates.
- Streamlined Content Management: The new website's backend system is user-friendly, with roles available and a streamline process to have contents published.
Takeaways
Coming out of this project I became a better and more thoughtful UX'er (UX designer, researcher, and writer). I was able to participate in scrums throughout the whole agile process and assist in many UX related activities such as:
-
User Interviews
-
Sitemapping
-
Wireframing
-
Identifying Information Architecture
-
Website Auditing
-
Competitor Analysis
That said, I had to take on a few different hats and therefore, grew a lot as a UX'er. I got my first taste of meeting clients in person, working alongside clients, doing interviews and being in the process from start to finish. This helped me learn important skills such as how to communicate effectively with stakeholders, best practices when it came to website design and accessibility, and even how to do content editing. I had the opportunity to work with others within my company, that I haven't had previous opportunities to work with.
I did so much in a short period of time, and the fruits of my labor are all on display with the new Sun Valley and Snowbasin websites.